Creating Accessible Electronic Content
This resource is designed to be printed as a one page PDF file. An HTML version is also available below.
The following handout provides general recommendations for creating accessible content. For program-specific instructions (e.g., Microsoft Word, PowerPoint, Adobe Acrobat) see our other cheatsheets.
Write clearly
- Use the simplest language appropriate for your content.
- Use illustrations, icons, etc. to supplement text.
- Check spelling, grammar, and readability.
- Be careful with abbreviations, jargon, complex language, or anything that might confuse the reader.
- AVOID THE USE OF ALL CAPS. IT CAN BE DIFFICULT TO READ.
Use good semantic structure
- Organize your content using true headings (sometimes labeled as “H1” “Heading 1”, etc.). The document title should be a first-level heading, the next level should be second-level, etc. Avoid skipping levels (e.g., jumping from first-level to third-level headings).

- Use true bulleted and numbered lists rather than creating it by using the tab key and an asterisk or number.
- Provide a table of contents for long documents.
- Provide a descriptive document or page title.
- Use true columns instead of other methods (e.g., using the “Tab” key to create columns one line at a time).
Remember users with visual disabilities
- The use of color can enhance comprehension, but do not use color alone to convey information (e.g., “Items in red are due this week”). Using color is fine (e.g., “The items due this week have the red word ‘due’ next to them”), it just can’t be the only way information is provided.
- Make sure that color contrast is strong, especially between text and background. This is true for images that include text as well.
 Insufficient
Insufficient  Borderline
Borderline  Sufficient
Sufficient - Do not use descriptions that rely only on sight (e.g., “click on the square”, “the box on the left side of the page”, “The big blue text”).
- Use adequate text size, usually no smaller than 10 point.
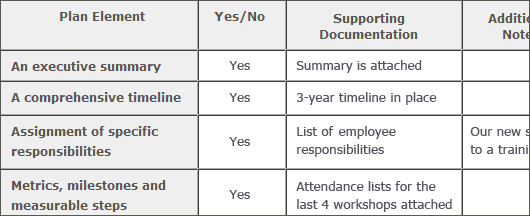
Be careful with data tables
- If the tools allow provide headers for data tables.

- Use the simplest table structure possible. Be careful with spanned rows or columns and avoid multiple levels of table headers.
- Avoid using tables for visual layout when possible.
Provide appropriate alternative text
- Many tools allow you to provide alternative text for images. These boxes are sometimes labeled with phrases like “alt text,” “alternative,” or even “description.” If present, use this field to provide alternative text.
- Alternative text should present the content and function, not necessarily a description, of an image. If you had to remove the image, what text would you put in its place?
- If an image has no relevant content or function, is decorative, or the alternative text is provided in nearby text, then the image should have empty alternative text if possible (some tools have an option for “blank” or “empty”). If this is not an option, leave the field blank. You should not put empty spaces, empty quotes (except in HTML alt=""), or any other nonsense information in these fields.
- Avoid words like “picture of,” “image of,” or “link to.”
- Use the fewest number of words necessary.
Ensure links are descriptive
- Avoid phrases like “Click here”, “Here”, “More”, “More information”, “Read more”, and “Continue.”
 Not descriptive
Not descriptive  Descriptive
Descriptive - URL’s as link text should usually be avoided, unless the document is intended to be printed or if the URL is relevant content.
Caption and/or provide transcripts for media
- Videos and live audio must have captions and a transcript. A transcript is sufficient for archived audio.
- Captions should be accurately reflecting the text in the video. The text should be equivalent.