Many users with visual disabilities find content more readable when the default text and background colors are replaced with a color scheme that provides additional contrast. I recently wrote a blog post on the WebAIM site about making web content more accessible to users who rely on High Contrast settings in Windows, as well as the importance of testing with High Contrast. After writing the article, I decided to review the NCDAE site in High Contrast Mode, and found a few improvements that could be made, specifically with headings that use background color and images with transparent backgrounds. This brief post outlines these changes.
Headings with background colors
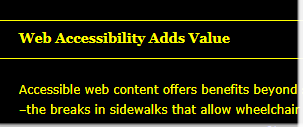
Our site contains a few pages, such as the Action Paper, where second-level headings are set apart with a background color. This provides a clear visual contrast with the default color scheme, but I discovered this distinction was not as clear in High Contrast Mode. As a solution, we decided to give these headings a white one-pixel border on the top and bottom. Because the border is white, it is usually invisible. In High Contrast Mode, the background color becomes invisible, but the borders become visible, as seen in the screenshot below:

This is a new technique that I have not seen suggested elsewhere, so there might be some issues with this approach that I have not considered, but it appeared to work well in testing. Thoughts and recommendations are welcome in the comment section below.
Images with transparent backgrounds
While testing, I also noticed several images on our site with transparent backgrounds. When the background color was changed from light to dark, many of these became unreadable. For example, the GOALS logo in our sidebar originally looked like this in High Contrast:

As you can see, the word “GOALS†is quite difficult to read. When we replaced the transparent background with a solid background, it becomes much more readable:

This change was implemented to several other images throughout the site.
While this approach makes content more readable in High Contrast Mode, images with transparent backgrounds still have their place. If the background has a gradient or texture, the use of a transparent background is necessary. Images with transparent backgrounds may also be the best choice when giving your logo to a third party for use on their website, printed materials, etc.
Try it yourself
Testing in Windows High Contrast Mode is quick and easy (assuming you have access to a Windows computer), and it may reveal a few surprises, as it did on this site. These settings are accessed in different ways depending on the version of your operating system, but I have found the easiest way to access these settings in Windows 7 is to simply press the Windows key to open the search and type “contrast†into the field. The first option that appears should be “Turn High Contrast on or off.†You may need to restart your browser or refresh an open window once High Contrast is enabled. Use Internet Explorer for the most reliable results and be aware that some content, such as an all-black logo with a transparent background and many CSS background images, can disappear completely. I highly recommend that you take the time to test High Contrast on your own site.